-
تعداد ارسال ها
144 -
تاریخ عضویت
-
آخرین بازدید
-
روز های برد
10
محمود بارانی آخرین بار در روز 15 آبان ۱۳۹۴ برنده شده
محمود بارانی یکی از رکورد داران بیشترین تعداد پسند مطالب است !
درباره محمود بارانی

مشخصات کاربری
-
علاقه مندی ها
موزیک
-
درباره من
<p>
ما آدما هر چی میکشیم بوده ا دست چپ..
</p>
آخرین بازدید کنندگان نمایه
2278 بازدید کننده نمایه
دستاورد های محمود بارانی
-
MrAhmad شروع به دنبال کردن محمود بارانی کرد
-
تایپوگرافی منظورتونه؟
- 2 پاسخ
-
- 2
-

-

-
سلام نسخه شماره ۱ قالب pcx بزودی!!! این قالب حالت لایت داره نسخه شماره یک اون که خیلی ساده هست(مثل آندروید خام ). انشالله در نسخه ۲ شلوغ تر میشه. + اولین قالب من برای نسخه ۴ هست.(زیادم آش دهن سوزی نیست ولی خب کاچی بهتر از هیچی )
-
- 1 پاسخ
-
- 4
-

-

روند پیشرفت پروژه 2
محمود بارانی پاسخی برای محمود بارانی ارسال کرد در موضوع : آموزش های مرتبط با ظاهر سیستم
شما با شخصی سازی میتونید ویژگی های مدنظرتون رو اعمال کنید.- 4 پاسخ
-
- 1
-

-
درود چندی پیش نوار پیشرفت پروژه شماره 1 را قرار دادیم اکنون نسخه شماره 2 نمایش دمو آنلاین به همراه کد : کلیک کنید : دمو در یکی از بلوک های انجمن خود قرار دهید : این کد خودش رو متناسب با بوک نمایش میده به نوعی میشه گفت ریسپانسو <style> #SkillBox { font-size: 20px; font-family: 'Indie Flower', cursive; width: 95%; height: auto; margin: 40px auto; background-color: #fff; //border: 1px solid #cdcdcd; padding: 10px; border-radius:20px; -o-border-radius:20px; -webkit-border-radius:20px; -ms-border-radius:20px; -moz-border-radius:20px; } #SkillBox img { width: 20%; height: 10%; margin: auto 35%; padding: 10px; } .SkillBar { width: 90%; height: 50px; position: relative; background: rgba(17, 17, 17, .3); margin: 20px auto; } #Skill-HTML { width: 100%; animation: Animate-HTML 4s; -webkit-animation: Animate-HTML 4s; -moz-animation: Animate-HTML 4s; -o-animation: Animate-HTML 4s; height: 50px; position: absolute; background-color: #ea8564; } @keyframes Animate-HTML { from { width: 10px; } to { width: 100%} }@-webkit-keyframes Animate-HTML { from { width: 10px; } to { width: 100%} }@-moz-keyframes Animate-HTML { from { width: 10px; } to { width: 100%} }@-o-keyframes Animate-HTML { from { width: 10px; } to { width: 100%} }#Skill-CSS { animation: Animate-CSS 5s; -webkit-animation: Animate-CSS 5s; -moz-animation: Animate-CSS 5s; -o-animation: Animate-CSS 5s; width: 70%; height: 50px; position: absolute; background-color: #55a69f; } @keyframes Animate-CSS { from { width: 10px; } to { width: 70%} }@-webkit-keyframes Animate-CSS { from { width: 10px; } to { width: 70%} }@-moz-keyframes Animate-CSS { from { width: 10px; } to { width: 70%} }@-o-keyframes Animate-CSS { from { width: 10px; } to { width: 70%} }#Skill-jQuery { animation: Animate-jQuery 5s; -webkit-animation: Animate-jQuery 5s; -moz-animation: Animate-jQuery 5s; -o-animation: Animate-jQuery 5s; width: 40%; height: 50px; position: absolute; background-color: #99856d; } @keyframes Animate-jQuery { from { width: 10px; } to { width: 40%} }@-webkit-keyframes Animate-jQuery { from { width: 10px; } to { width: 40%} }@-moz-keyframes Animate-jQuery { from { width: 10px; } to { width: 40%} }@-o-keyframes Animate-jQuery { from { width: 10px; } to { width: 40%} }#Skill-JS { animation: Animate-JS 4s; -webkit-animation: Animate-JS 4s; -moz-animation: Animate-JS 4s; -o-animation: Animate-JS 4s; width: 65%; height: 50px; position: absolute; background-color: #c44e45; } @keyframes Animate-JS { from { width: 10px; } to { width: 65%} }@-webkit-keyframes Animate-JS { from { width: 10px; } to { width: 65%} }@-moz-keyframes Animate-JS { from { width: 10px; } to { width: 65%} }@-o-keyframes Animate-JS { from { width: 10px; } to { width: 65%} }#Skill-XML { animation: Animate-XML 4s; -webkit-animation: Animate-XML 4s; -moz-animation: Animate-XML 4s; -o-animation: Animate-XML 4s; width: 40%; height: 50px; position: absolute; background-color: #5aa669; } @keyframes Animate-XML { from { width: 10px; } to { width: 40%} }@-webkit-keyframes Animate-XML { from { width: 10px; } to { width: 40%} }@-moz-keyframes Animate-XML { from { width: 10px; } to { width: 40%} }@-o-keyframes Animate-XML { from { width: 10px; } to { width: 40%} }#Skill-C { animation: Animate-C 4s; -webkit-animation: Animate-C 4s; -moz-animation: Animate-C 4s; -o-animation: Animate-C 4s; width: 30%; height: 50px; position: absolute; background-color: #970cc1; } @keyframes Animate-C { from { width: 10px; } to { width: 30%} }@-webkit-keyframes Animate-C { from { width: 10px; } to { width: 30%} }@-moz-keyframes Animate-C { from { width: 10px; } to { width: 30%} }@-o-keyframes Animate-C { from { width: 10px; } to { width: 30%} }#Skill-JAVA { animation: Animate-JAVA 4s; -webkit-animation: Animate-JAVA 4s; -moz-animation: Animate-JAVA 4s; -o-animation: Animate-JAVA 4s; width: 25%; height: 50px; position: absolute; background-color: #8e930c; } @keyframes Animate-JAVA { from { width: 10px; } to { width: 25%} }@-webkit-keyframes Animate-JAVA { from { width: 10px; } to { width: 25%} }@-moz-keyframes Animate-JAVA { from { width: 10px; } to { width: 25%} }@-o-keyframes Animate-JAVA { from { width: 10px; } to { width: 25%} }#Skill-PHP { animation: Animate-PHP 4s; -webkit-animation: Animate-PHP 4s; -moz-animation: Animate-PHP 4s; -o-animation: Animate-PHP 4s; width: 50%; height: 50px; position: absolute; background-color: #5A69A6; } @keyframes Animate-PHP { from { width: 10px; } to { width: 50%} }@-webkit-keyframes Animate-PHP { from { width: 10px; } to { width: 50%} }@-moz-keyframes Animate-PHP { from { width: 10px; } to { width: 50%} }@-o-keyframes Animate-PHP { from { width: 10px; } to { width: 50%} }#Skill-SQL { animation: Animate-SQL 4s; -webkit-animation: Animate-SQL 4s; -moz-animation: Animate-SQL 4s; -o-animation: Animate-SQL 4s; width: 80%; height: 50px; position: absolute; background-color: #23b1db; } @keyframes Animate-SQL { from { width: 10px; } to { width: 80%} }@-webkit-keyframes Animate-SQL { from { width: 10px; } to { width: 80%} }@-moz-keyframes Animate-SQL { from { width: 10px; } to { width: 80%} }@-o-keyframes Animate-SQL { from { width: 10px; } to { width: 80%} }#Skill-VBNET { animation: Animate-VBNET 4s; -webkit-animation: Animate-VBNET 4s; -moz-animation: Animate-VBNET 4s; -o-animation: Animate-VBNET 4s; width: 35%; height: 50px; position: absolute; background-color: #f8a51e; } @keyframes Animate-VBNET { from { width: 10px; } to { width: 35%} }@-webkit-keyframes Animate-VBNET { from { width: 10px; } to { width: 35%} }@-moz-keyframes Animate-VBNET { from { width: 10px; } to { width: 35%} }@-o-keyframes Animate-VBNET { from { width: 10px; } to { width: 35%} }.Skill-Area { z-index: 1; float: left; //position: absolute; margin-top: 15px; margin-left: 15px; text-shadow: none; color: #fff; //font-family: Lato-Regular, sans-serif; font-size: 18px; } .PercentText { z-index: 3; position: relative; padding-right: 15px; margin-top: 15px; float: right; text-shadow: none; color: #fff; //font-family: Lato-Regular, sans-serif; font-size: 18px; } </style> <center> <div id="SkillBox"> <center><p>بزودی</p></center> <img src="http://ipsfarsi.com/public/style_images/quantum_v2/logo.png" alt="Skill - Pawan Mall" /> <div class="SkillBar"> <div id="Skill-HTML"> <span class="Skill-Area ">style iran</span> <span class="PercentText ">100%</span> </div> </div> <div class="SkillBar"> <div id="Skill-CSS"> <span class="Skill-Area ">style Android</span> <span class="PercentText ">70%</span> </div> </div> <div class="SkillBar"> <div id="Skill-jQuery"> <span class="Skill-Area ">style pc</span> <span class="PercentText ">40%</span> </div> </div> <div class="SkillBar"> <div id="Skill-JS"> <span class="Skill-Area ">style game2</span> <span class="PercentText ">65%</span> </div> </div> <div class="SkillBar"> <div id="Skill-XML"> <span class="Skill-Area ">style land </span> <span class="PercentText ">40%</span> </div> </div> <div class="SkillBar"> <div id="Skill-C"> <span class="Skill-Area ">style7</span> <span class="PercentText ">30%</span> </div> </div> <div class="SkillBar"> <div id="Skill-JAVA"> <span class="Skill-Area ">new </span> <span class="PercentText ">25%</span> </div> </div> <div class="SkillBar"> <div id="Skill-PHP"> <span class="Skill-Area ">PHP </span> <span class="PercentText ">50%</span> </div> </div> <div class="SkillBar"> <div id="Skill-SQL"> <span class="Skill-Area ">SQL </span> <span class="PercentText ">80%</span> </div> </div> <div class="SkillBar"> <div id="Skill-VBNET"> <span class="Skill-Area ">plugin js</span> <span class="PercentText ">35%</span> </div> </div> </div> </center>
- 4 پاسخ
-
- 10
-

-

دانلود دانلود پوسته اختصاصی GameTime برای IPS 4.1
محمود بارانی پاسخی برای علی یوسفلاوی ارسال کرد در موضوع : دانلود پوسته های اختصاصی نسخه های IPS 4
خیلی خوشگله- 43 پاسخ
-
- 1
-

-
محمود بارانی شروع به دنبال کردن RED-HG-CODER کرد
-
RED-HG-CODER شروع به دنبال کردن محمود بارانی کرد
-
با سلام و درود فونت زیبای کوفی برای انجمن شما، جلوه زیبایی رو میتونه به قالب انجمتون بده! در سایز های 11px و کمتر هم مشکلی نداره و به خوبی قابل مشاهده میباشد. دمو : دانلود : kufi.zip نحوه استفاده : در فایل css انجمن خودتون قرار بدید : @font-face { font-family: 'kufi'; src: url('adress font upload shode/kufi.otf'); src: local('kufi'), local(adress font upload shode/kufi'), url('adress font upload shode/kufi.ttf') format('truetype'); font-style:normal; font-weight:normal; } بعد تو همون فایل css هرکجا خاصیت font-family مشاهده کردید میتونید از فونت کوفی استفاده کنید! نمونه معمولی فونت پیش فرض قالب آی پی بی بدین گونه هست : font-family:tahoma; شما باید به font-family:kufi; تغییر بدید. بعد یه بار سایت رو refresh کنید تا تغییرات اعمال شود.
-
اگه امکان داره یه شات از فونت بده.
- 2 پاسخ
-
- 1
-

-

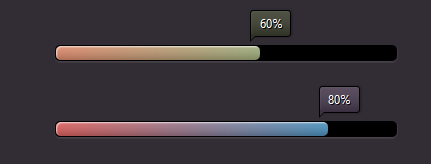
نمایش پیشرفت پروژه
محمود بارانی پاسخی برای محمود بارانی ارسال کرد در موضوع : آموزش های مرتبط با ظاهر سیستم
نمونه های دیگر در پست های بعدی. منتها خودتون با شخصی سازی میتونید چیزی که مد نظرتون هست رو اعمال کنید.- 2 پاسخ
-
- 1
-

-
سلام با استفاده از کد زیر میتوانید روند رو به رشد پروژه های خودتون رو به نمایش بگذارید شات : دمو : نمایش کد : <style> html { background: #322c35 url("bg.png"); } html body { width: 342px; height: 267px; display: block; margin: 0 auto; top: 50%; margin-top: 133.5px; text-align: center; } html body span.details { font-size: 13px; margin-top: 20px; display: block; color: #87788f; } html body span.details span.amp { font-family: Baskerville, "Goudy Old Style", "Palatino", "Book Antiqua", serif; font-size: 110%; font-style: italic; } html body span.details a, html body span.details a:visited { color: #afa5b4; text-decoration: none; } html body span.details a:hover, html body span.details a:visited:hover { color: #d7d2da; } .progress_controller a { color: #afa5b4; text-shadow: 1px 1px 0px rgba(0,0,0,0.9); font-size: 13px; cursor: pointer; } .progress_controller a:hover { color: #d7d2da; } .progress_controller a.decrease { margin-right: 15px; } .progress_wrapper { position: relative; width: 342px; } .progress_wrapper progress.orange_green, .progress_wrapper progress.pink_blue { width: 340px; height: 14px; margin-bottom: 60px; -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 1px; border-radius: 5px; box-shadow: 0px 1px 1px rgba(255,255,255,0.13); overflow: hidden; background-color: #000; } .progress_wrapper progress.orange_green::-webkit-progress-bar, .progress_wrapper progress.pink_blue::-webkit-progress-bar { background-color: #000; } .progress_wrapper .tooltip { display: inline-block; font-size: 12px; color: #fff; padding: 4px 0px; width: 39px; -webkit-border-radius: 3px; -webkit-border-bottom-left-radius: 0; -moz-border-radius: 3px; -moz-border-radius-bottomleft: 0; border-radius: 3px; border-bottom-left-radius: 0; border: 1px solid #000; box-shadow: 1px 0px 2px rgba(0,0,0,0.28), inset 1px 1px 1px rgba(255,255,255,0.05); position: absolute; top: -35px; left: 0%; ; text-shadow: 1px 1px 0px rgba(0,0,0,0.9); } .progress_wrapper .tooltip.orange_green { background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #393d2d; background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #393d2d; left: 60%; } .progress_wrapper .tooltip.orange_green::before { content: ''; display: block; position: absolute; top: 25px; left: -1px; width: 0; height: 0; border-right: 3px solid transparent; border-top: 3px solid #000; border-left: 3px solid #000; border-bottom: 3px solid transparent; } .progress_wrapper .tooltip.orange_green::after { content: ''; display: block; position: absolute; top: 23px; left: 0px; width: 0; height: 0; border-right: 3px solid transparent; border-top: 3px solid #303426; border-left: 3px solid #303426; border-bottom: 3px solid transparent; } .progress_wrapper .tooltip.pink_blue { background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #473a4d; background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), #473a4d; left: 80%; } .progress_wrapper .tooltip.pink_blue::before { content: ''; display: block; position: absolute; top: 25px; left: -1px; width: 0; height: 0; border-right: 3px solid transparent; border-top: 3px solid #000; border-left: 3px solid #000; border-bottom: 3px solid transparent; } .progress_wrapper .tooltip.pink_blue::after { content: ''; display: block; position: absolute; top: 23px; left: 0px; width: 0; height: 0; border-right: 3px solid transparent; border-top: 3px solid #3c3141; border-left: 3px solid #3c3141; border-bottom: 3px solid transparent; } .progress_wrapper progress.orange_green::-webkit-progress-value { background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -webkit-linear-gradient(left, #dd896c 0%, #9dac7b 100%); box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7); border-radius: 5px; position: relative; } .progress_wrapper progress.orange_green::-webkit-progress-value:after { content: ''; width: 6px; height: 6px; display: block; position: absolute; border-radius: 50%; right: 5px; top: 3px; background-color: #687746; box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54); } .progress_wrapper progress.orange_green::-moz-progress-bar { background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -moz-linear-gradient(left, #dd896c 0%, #9dac7b 100%); box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7); border-radius: 5px; position: relative; } .progress_wrapper progress.orange_green::-moz-progress-bar:after { content: ''; width: 6px; height: 6px; display: block; position: absolute; border-radius: 50%; right: 5px; top: 3px; background-color: #687746; box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54); } .progress_wrapper progress.pink_blue::-moz-progress-bar { background: -moz-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -moz-linear-gradient(left, #dc5e5b 0%, #4890be 100%); box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7); border-radius: 5px; position: relative; } .progress_wrapper progress.pink_blue::-moz-progress-bar:after { content: ''; width: 6px; height: 6px; display: block; position: absolute; border-radius: 50%; right: 5px; top: 3px; background-color: #4079ad; box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54); } .progress_wrapper progress.pink_blue::-webkit-progress-value { background: -webkit-linear-gradient(top, rgba(255,255,255,0.1) 0%, rgba(0,0,0,0.2) 100%), -webkit-linear-gradient(left, #dc5e5b 0%, #4890be 100%); box-shadow: inset 1px 1px 1px rgba(255,255,255,0.7); border-radius: 5px; position: relative; } .progress_wrapper progress.pink_blue::-webkit-progress-value:after { content: ''; width: 6px; height: 6px; display: block; position: absolute; border-radius: 50%; right: 5px; top: 3px; background-color: #4079ad; box-shadow: 0px 1px 1px rgba(255,255,255,0.37), inset 0px 1px 1px rgba(0,0,0,0.54); } </style> <div class="container"> <div class="progress_wrapper orange_green"> <span class="orange_green tooltip">60%</span> <progress max="100" value="60" class="orange_green"> <strong>Progress: 60% done.</strong> </progress> </div> <div class="progress_wrapper pink_blue"> <span class="pink_blue tooltip">80%</span> <progress max="100" value="80" class="pink_blue"> <strong>Progress: 80% done.</strong> </progress> </div> <span class="details">we love <span class="amp">&</span> ipbfarsi</span> </div>
- 2 پاسخ
-
- 6
-

-

-
بعد از تگ <a کد target="_blank" رو قرار بده مثال : <a href="adrese shoma" target="_blank">text</a>
- 1 پاسخ
-
- 2
-

-

چگونگی تایم دادن به animate.css
محمود بارانی پاسخی برای محمود بارانی ارسال کرد در موضوع : گفت و گو آزاد
با اونم چرا ، بیشتر جهت تست بود- 4 پاسخ
-
- 3
-